Ce este CLS (Cumulative Layout Shift)
12 iulie 2021
Core Web Vitals a deschis calea catre o noua era in optimizarea site-urilor pentru UX (experienta utilizatorilor). Unul dintre parametrii de care Google tine cont atunci cand vine vorba de Core Web Vitals este CLS sau, mai exact, Cumulative Layout Shift.
Ce este CLS?
CLS apare din cauza acelor elemente care isi shimba dimensiunea sau pozitionarea in timpul incarcarii site-ului. Aceste schimbari duc la reactii negative din partea utilizatorilor, astfel ca sunt asociate cu practici mai putin pozitive din punct de vedere UX, iar site-urile care nu obtin scoruri bune nu sunt recompensate in rezultatele SERP.
Am folosit cuvantul recompensate pentru a sublinia faptul ca site-urile cu scoruri slabe CLS nu sunt penalizate de catre Google ca urmare a ultimului update, ci sunt recompensate site-urile care ofera utilizatorului exact ceea ce are nevoie, fara reclame invazive, texte sau butoane care isi schimba locatia inainte de a avea timp sa fie citite sau accesate.
Pentru a exemplifica ce inseamna CLS si cum vede Google aceasta problema, vom folosi ca exemplu un buton care apare pe multe Landing Page-uri – Cere oferta.
Sa presupunem ca un utilizator cauta optimizare SEO si ajunge pe o pagina care ofera acest tip de serviciu, unde exista un buton de tipul – Cere oferta. Ce s-ar intampla daca, inainte de a accesa oferta, butonul se muta mai jos din cauza unei imagini care se incarca cu intarziere? Utilizatorul va pierde butonul si va da click pe poza.
Pusi intr-o situatie similara celei de mai sus, cei mai multi utilizatori nu mai dau scroll pentru a apasa din nou pe buton, ci pur si simplu se intorc in rezultatele din SERP pentru a intra pe alt site. Acest fapt aduce dupa sine o depunctare din partea algoritmului Google pentru site-ul parasit.
Care sunt cele mai comune cauze care duc la CLS?
Cele mai comune cauze ale schimbarilor de tip layout sunt imaginile fara dimensiuni, combinate cu pluginuri sau scripturi de tip Lazy Load, si CSS care modifica aspectul paginii (exemplu, H1 se incarca initial cu o dimensiune de 10px si CSS modifica aceasta dimensiune la 38px, la 1 secunda dupa incarcarea paginii).
Putem considera ca responsabil de CLS orice element care modifica site-ul din punct de vedere vizual, impingand in orice directie elemente care deja s-au incarcat. Pentru a stabili exact care sunt problemele site-ului in ceea ce priveste CLS-ul, exista tool-uri si resurse pe https://web.dev/cls/, dar si in Google DevTools.
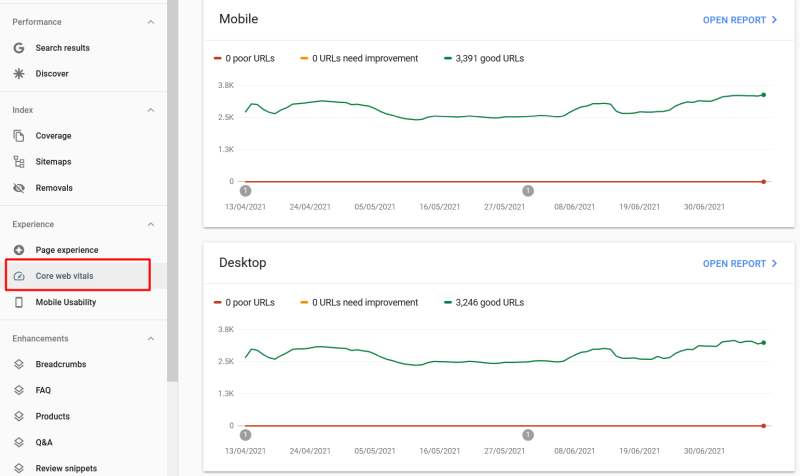
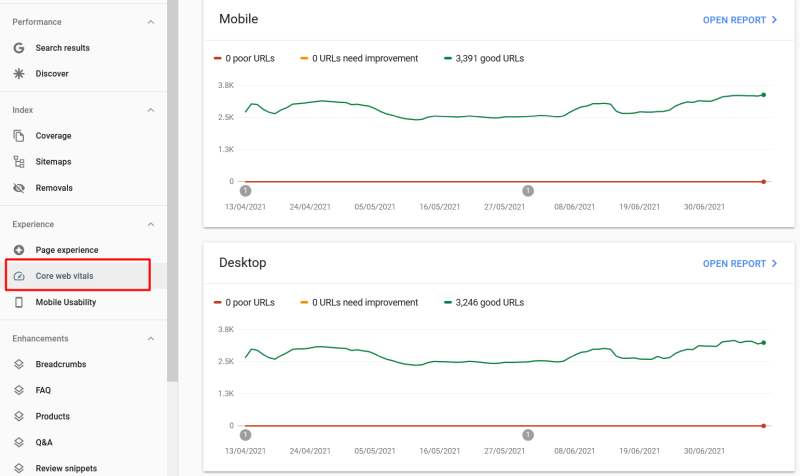
Cu toate acestea, singurul tool care va aduna date reale, nu simulate, privind interactiunea utilizatorilor cu site-ul, este Google Search Console. Odata accesat, in partea stanga exista un meniu dedicat experientei utilizatorilor pe site, iar imediat sub Page experience, Core Web Vitals prezinta, pe langa alte erori, si erorile legate de CLS.


Cum remediezi problemele legate de CLS?
Nu exista o metoda universal valabila pentru remedierea problemelor CLS, acestea trebuie identificate individual pentru a gasi rezolvarea potrivita din punct de vedere tehnic pentru fiecare in parte.
Site-ul mentionat mai sus, web.dev, are informatiile de care ai nevoie pentru a-ti rezolva problemele legate de CLS, dar fiind vorba adesea de modificarea unor fisiere vitale pentru site-ul tau, recomandarea noastra este ca un developer sau o agentie sa se ocupe de implementarea lor.
