Cum influenteaza Core Web Vitals pozitia site-ului in pagina de rezultate
09 februarie 2021
Experienta utilizatorilor este foarte importanta atunci cand vine vorba de SEO, tocmai din acest motiv, anul 2021 aduce cateva schimbari in ceea ce priveste algoritmul Google. Una dintre aceste schimbari se refera la Core Web Vitals, o noua serie de metrici care se pot traduce prin timp de incarcare scurt si stabilitatea elementelor vizuale de pe site.
Conform unui articol din Search Engine Journal, acest update care intra in algoritm din luna mai a anului 2021 nu se opreste doar la timpul de incarcare si stabilitatea elementelor vizuale, ci va tine cont si de optimizarea site-ului pentru mobil si de prezenta protocolului https. Impreuna rezultand semnalele pe care site-ul le transmite cu privire la experienta paginii.


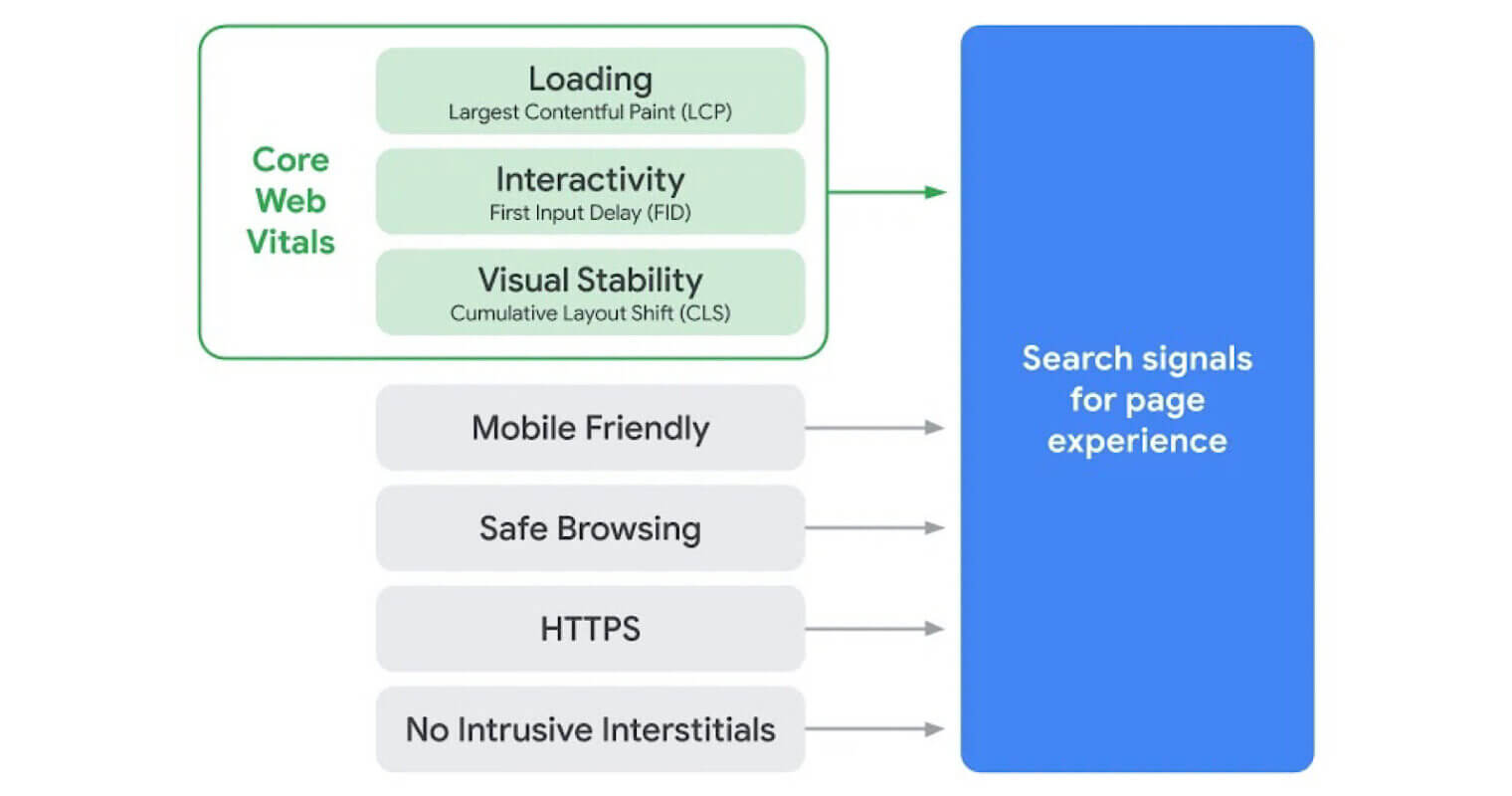
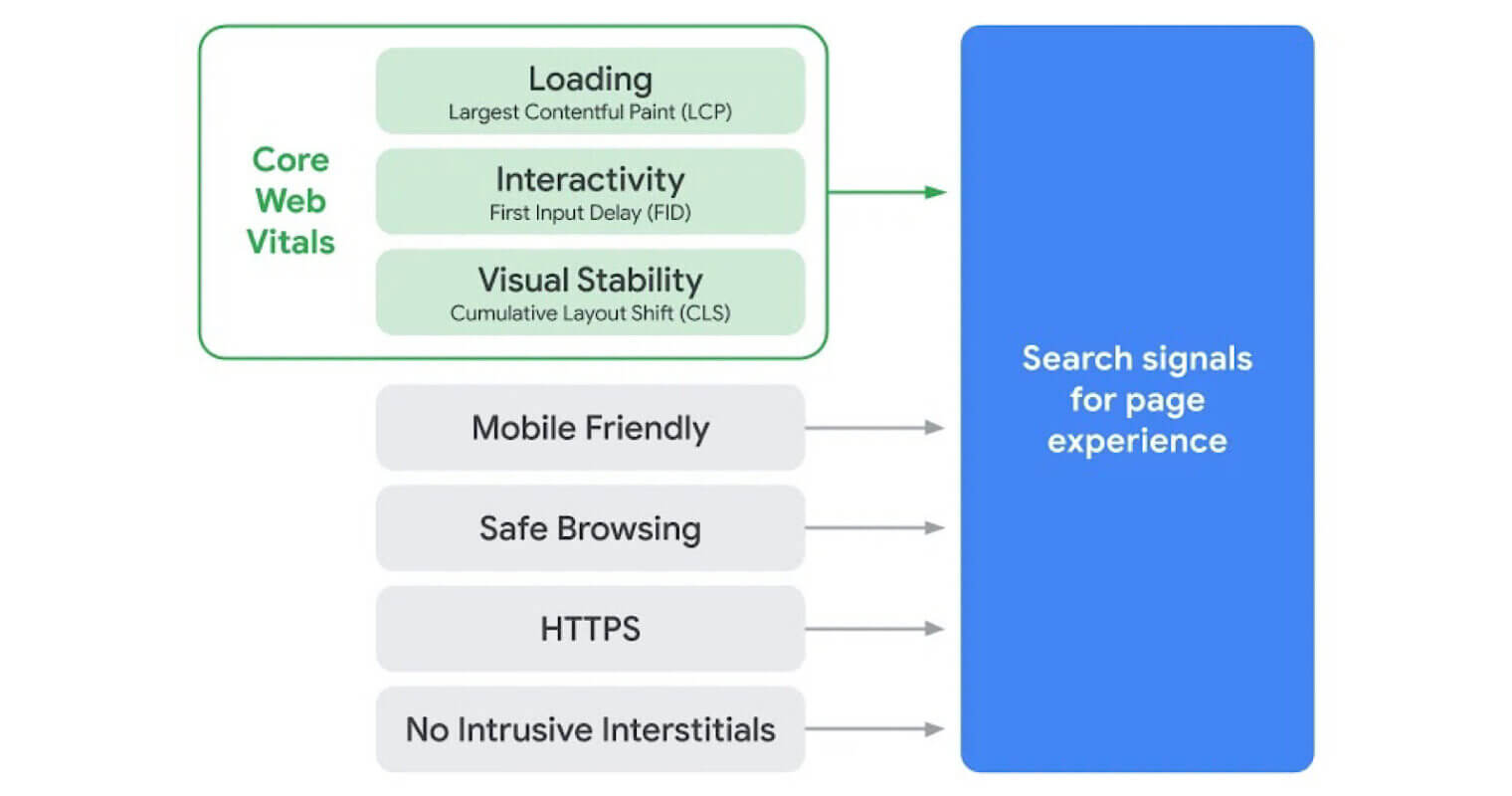
Asa cum se poate observa si in poza de mai sus, Core Web Vitals face referire la incarcare, interactivitate si stabilitate vizuala. Aceste elemente sunt influentate, din punct de vedere tehnic, de: LCP, FID si CLS.
- LCP – timpul necesar pana la incarcarea tuturor elementelor de pe pagina;
- FID – timpul care trece de la incarcarea site-ului pana la momentul in care utilizatorul poate interactiona prin apasarea butoanelor sau dand scroll;
- CLS – stabilitatea elementelor vizuale.
Daca primele doua sunt deja usor de inteles din denumire, CLS (Cumulative Layout Shift) necesita cateva explicatii.
Un site acumuleaza CLS in momentul in care elementele vizuale precum pozele, butoanele sau orice alta parte din continut isi schimba pozitia pe masura ce se incarca site-ul.
Spre exemplu, in cazul unui articol unde nu avem setat corect Lazy Load, continutul va fi impins in jos de poza care se va incarca cu intarziere, fapt care va duce la nemultumirea cititorului intrucat acesta ar fi inceput sa citeasca primele cuvinte si i-ar fi disparut paragraful din fata.
Un alt exemplu de CLS este bara de meniu a unui site care contine un logo care isi schimba dimensiunea atunci cand utilizatorul da scroll down.
Exista deja mai multe tool-uri care pot masura acesti metrici printre care amintim: Lighthouse si PageSpeed Insights. Cu toate acestea, cel mai bun tool ramane Search Console deoarece valorile masurate aici nu sunt date de laborator (ca in cazul celorlalte doua mentionate), ci sunt informatii adunate de la utilizatori reali care au vizitat site-ul.
Site-urile cu trafic mic nu vor avea aceste informatii afisate in Search Console deoarece nu sunt suficiente date pentru a masura CWS.
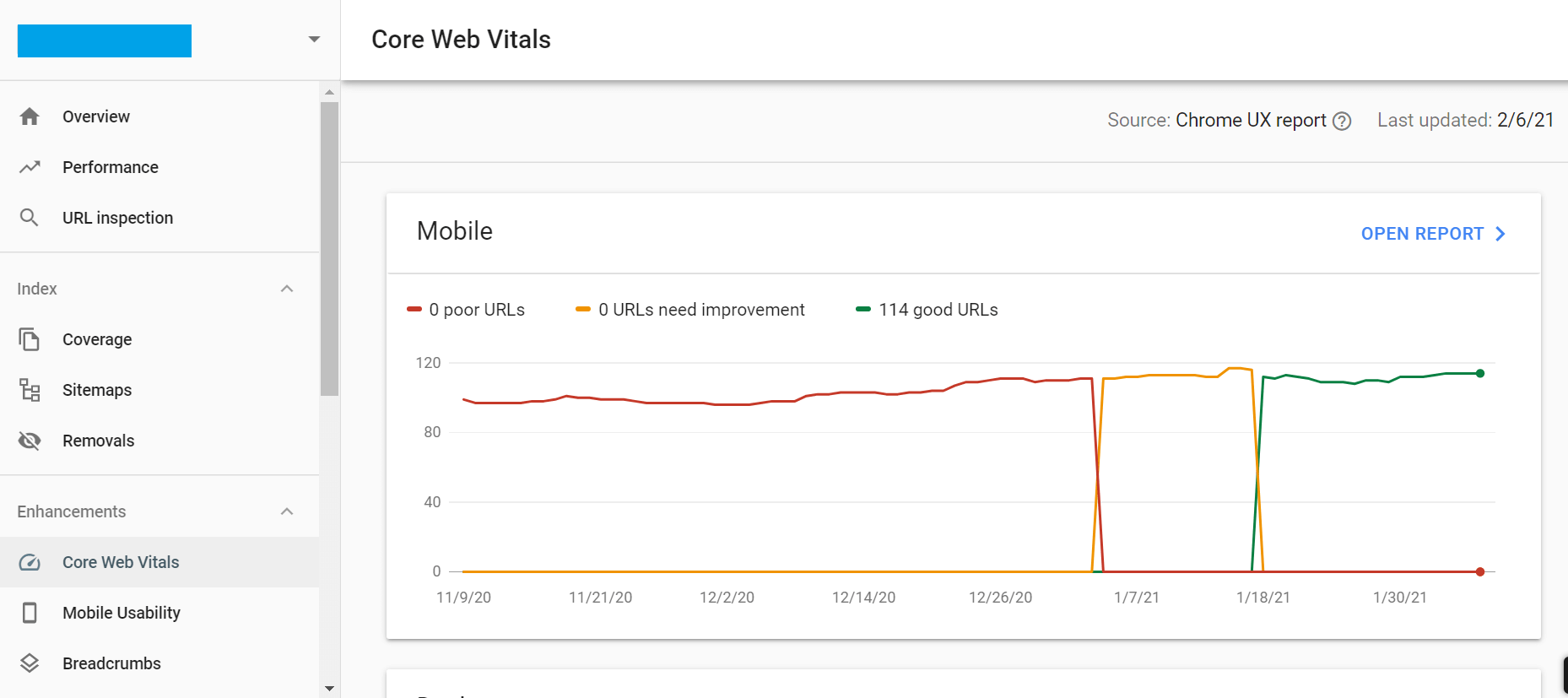
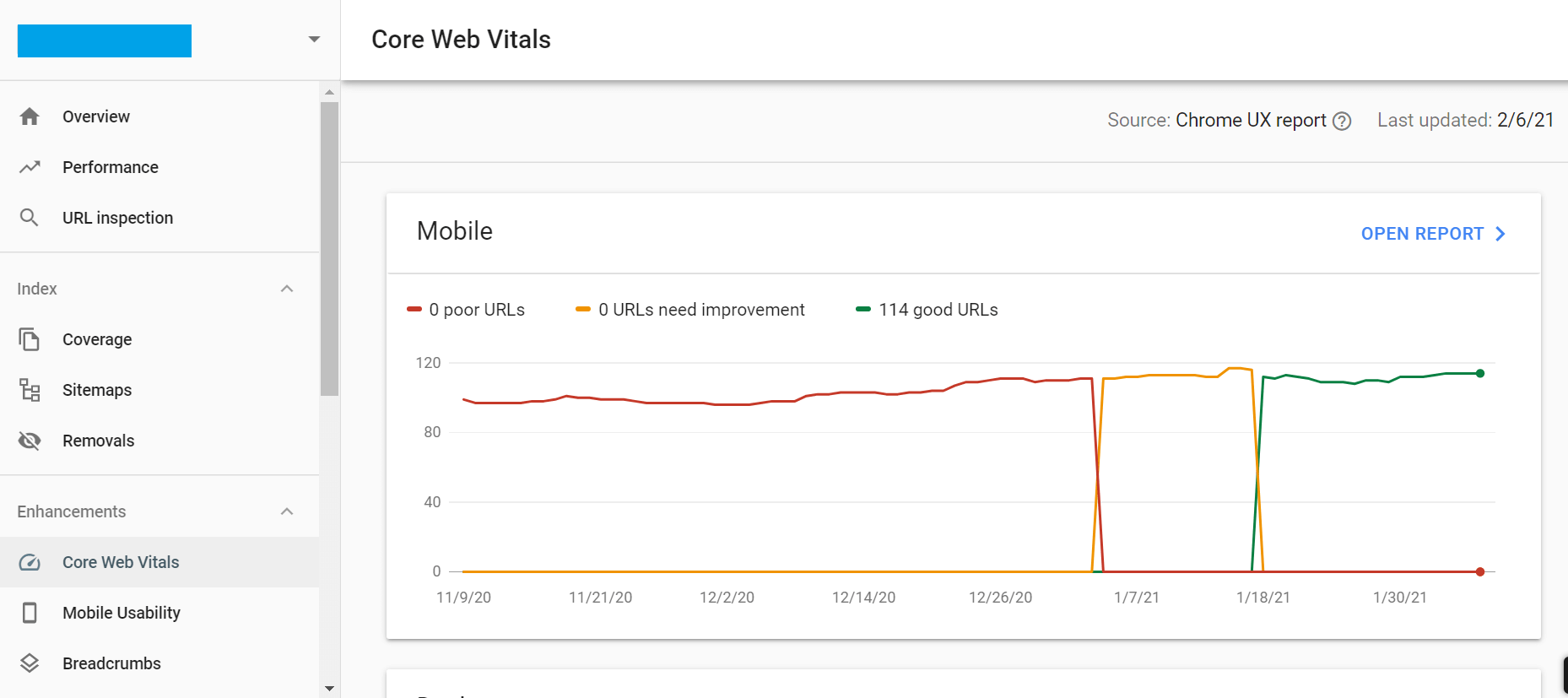
Pentru a vizualiza starea site-ului din punct de vedere CWS in Google Search Console, trebuie sa selectezi din panoul din stanga Core Web Vitals si vei vedea un grafic ca cel de mai jos:


Dupa cum poti observa, in cazul de fata, site-ul a trecut de la o optimizare deficitara la una care avea nevoie de imbunatatire, iar in final a reusit sa indeplineasca toate conditiile impuse pentru a obtine un scor de trecere si un plus din partea algoritmului.
De retinut este faptul ca acest update nu este facut ca sa pedepseasca site-urile cu un scor CWS mic, ci mai degraba a aparut pentru a recompensa site-urile care ofera o experienta cat mai buna pentru utilizatori.
In concluzie, putem spune ca Google face eforturi pentru a satisface nevoile utilizatorilor si pentru a le oferi acestora rezultate cat mai calitative in prima pagina.
Asadar, site-urile care isi propun, pe langa oferirea unui continut de calitate, sa creeze si cele mai bune conditii pentru utilizatori atunci cand vine vorba de arhitectura si designul site-ului, au de castigat pe termen lung si vor fi recompensate de algoritm.
